
Lead Designer
2014 - 2015
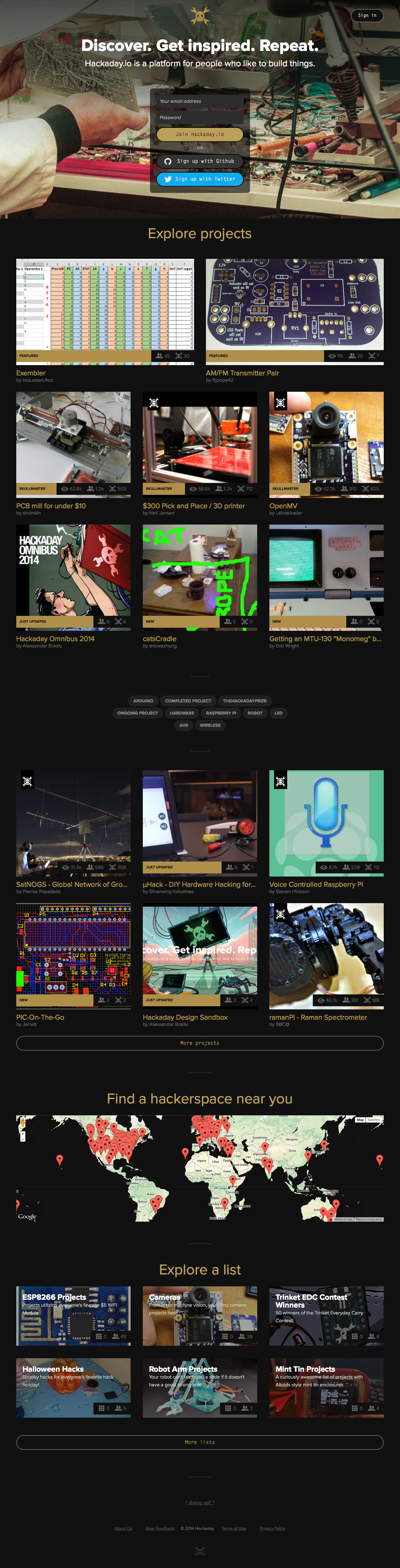
Hackaday.com is a leading blog about hacking, modding and DIY. It used to be a part of Engadget. Awhile after its independence, Supplyframe acquired Hackaday.com. In 2014, we created a sister product for Hackaday. At first we called it Hackaday Projects and later rebranded it as Hackaday.io.
Hackathons are a great way of improving team collaboration and coming up with new ideas. In one of early hackathons we organized while I was working at Supplyframe, we found ourselves asking a question: Why there isn’t an online community for hardware engineers? A community where they can network, collaborate and learn. A Dribbble for hardware people. This question excited everyone on the team and I found myself sketching ideas on paper immediately.

At the end of the hackathon, we had our first prototype where you could create a profile and share a hardware project of yours. We realized we were onto something. Shortly after our CEO and the board of directors gave us the green light to explore this idea more.
As January 2015, Hackaday has almost 45,000 members and 3,900 projects (Update yay! One-year anniversary blog post)



This image is really tall. I cropped it, so you don't have to scroll a lot. Show all
From day one, I was responsible for product, UX and UI design. I worked closely with developers. I also had access to the code where time to time I’d go and get my hands dirty tweaking the site.
As we were building the product, we found out that we weren’t the only ones playing with this idea. There was a little bit competition happening already. This lead us to decide to go with the agile approach. We wanted to build and test as many features as we can in short periods of time.


This image is really tall. I cropped it, so you don't have to scroll a lot. Show all
Everyone in the team had the freedom of coming up with ideas. When someone does, I’d help them shape their ideas and turn them into designs.


This image is really tall. I cropped it, so you don't have to scroll a lot. Show all
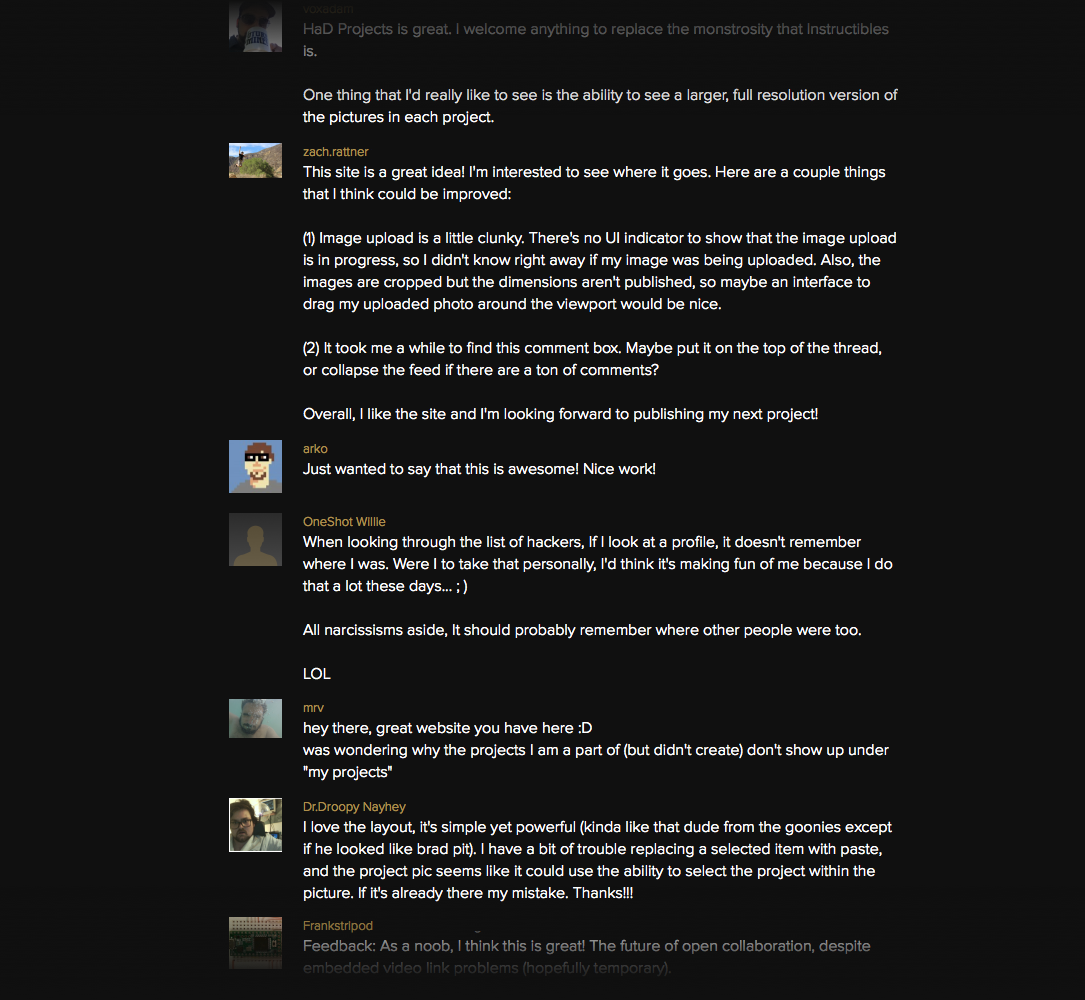
Listening to your users can be extremely valuable. From the first public alpha, we had a way for our users to tell us the problems they are experiencing, feature requests and any other comments. Instead of directing our users to other feedback services, we created a project page for feedbacks on Hackaday.io and used it as an education + feedback tool.

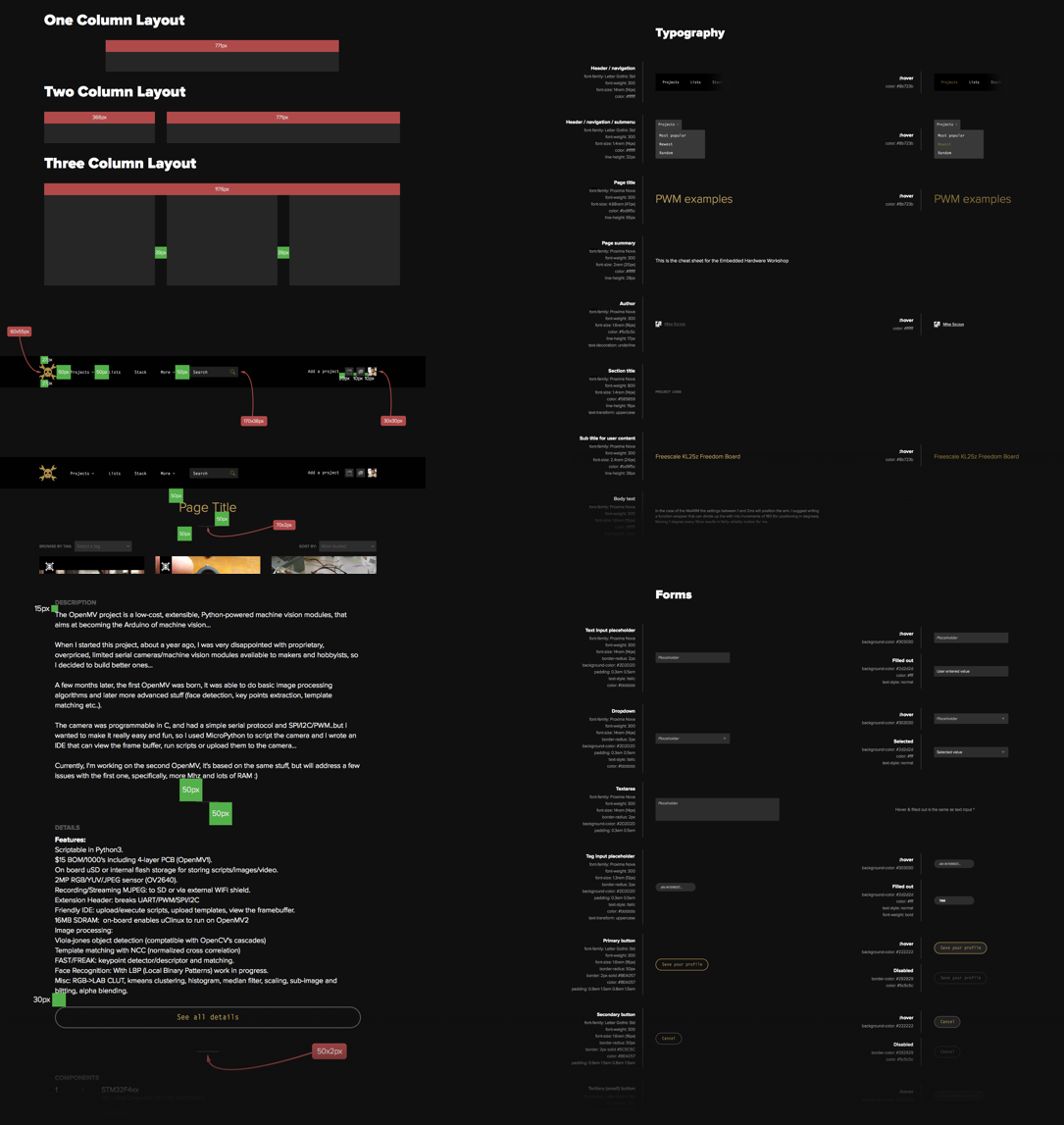
I also created a style guide to communicate design details with everyone in my team.

People’s reaction to Hackaday.io was very positive. Everyone who uses it, loved it. It was obvious that the industry needed something like this. We wanted to do something special. Something to give back to the community and reach even more brilliant engineers.
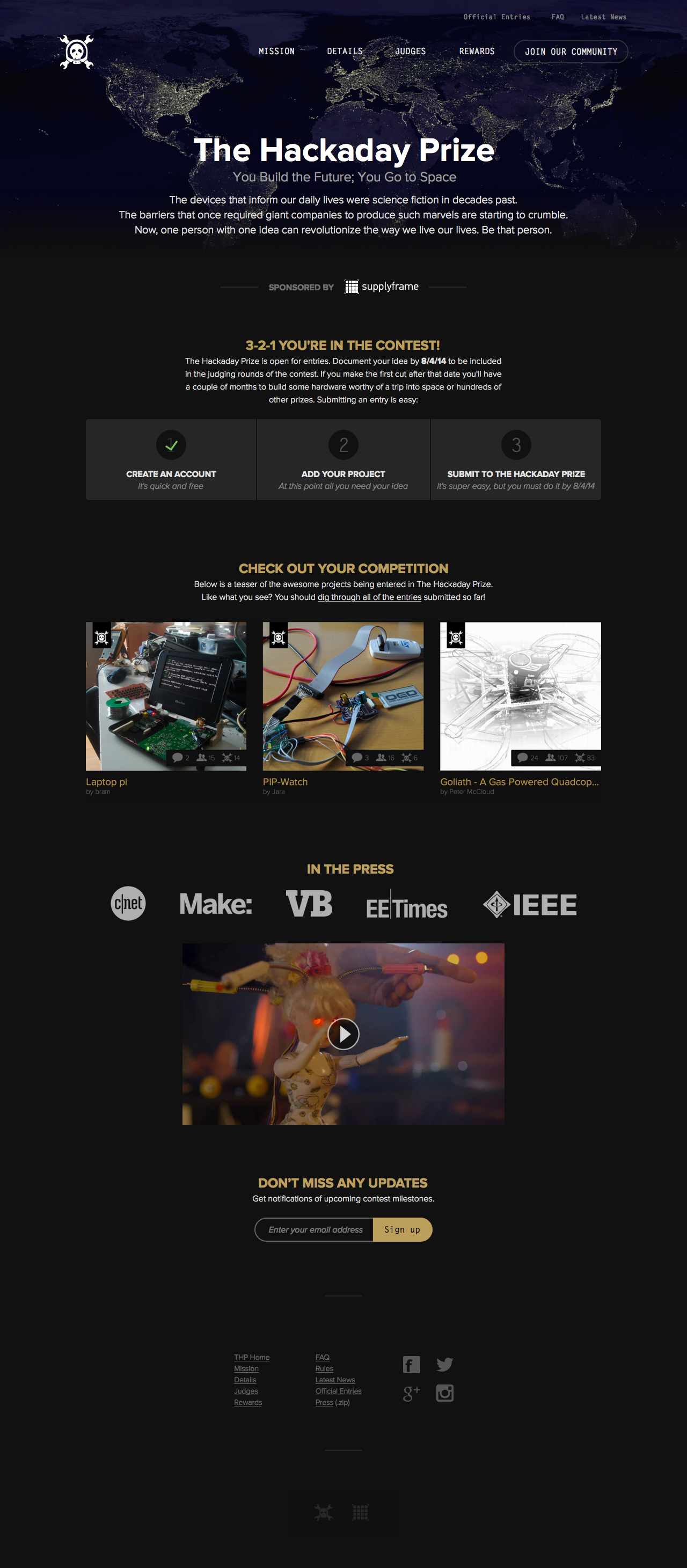
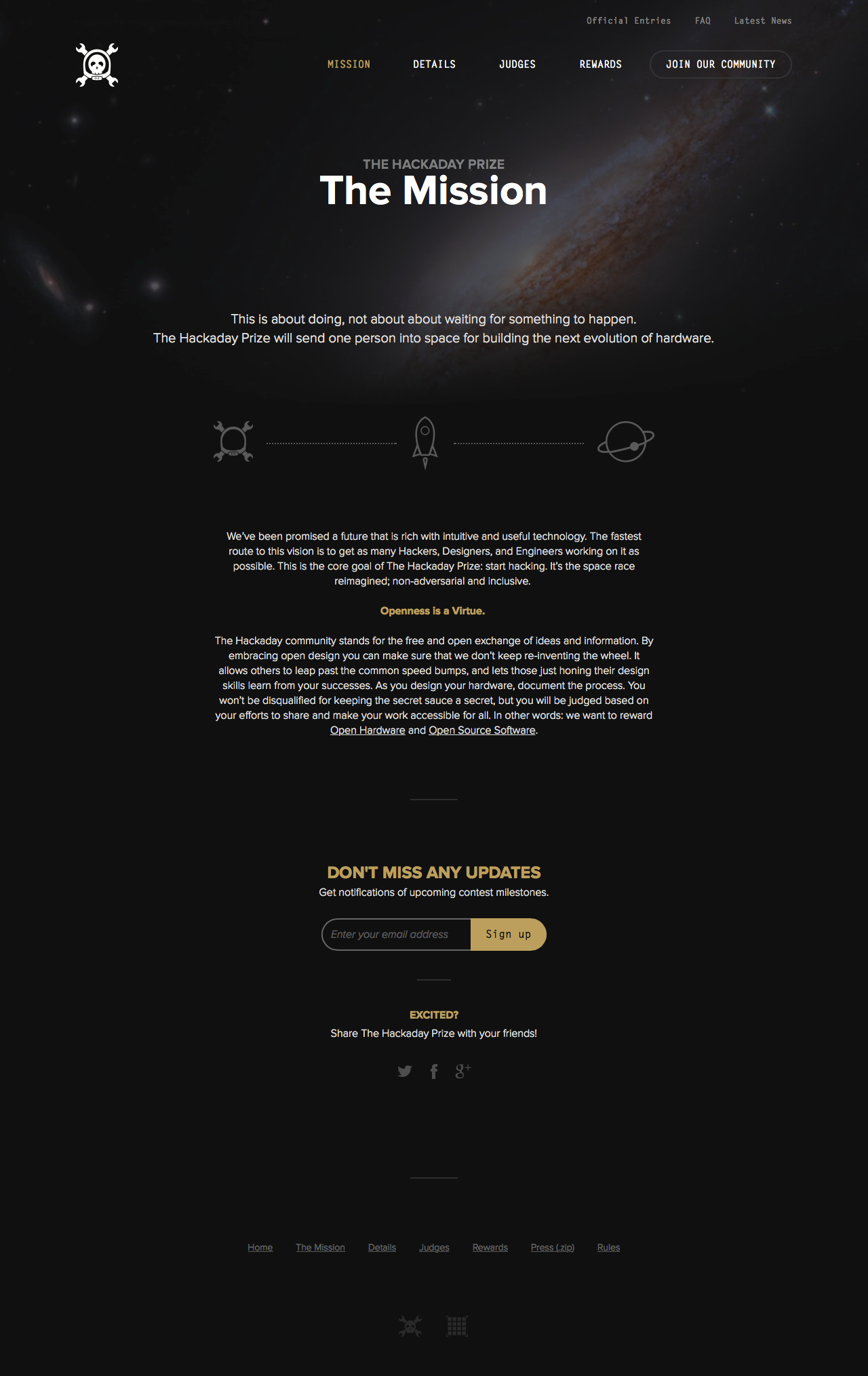
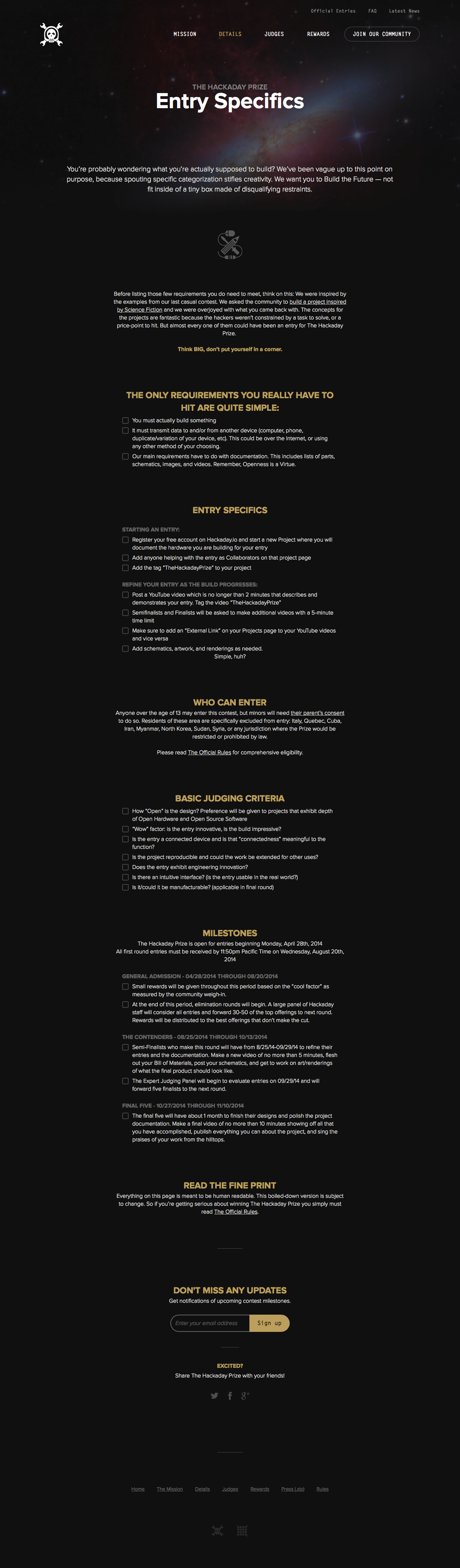
On April 28, 2014 we announced The Hackaday Prize. A contest that awards the winners a roundtrip ticket to the space, hundreds of thousands of dollars worth equipment and more. In return, we asked engineers to team up and create an open-source connected device.
I designed The Hackaday Prize website to communicate what we are doing and why we are doing it. Since it was part of Hackaday.io, we wanted to follow a similar dark theme.